Enkelt JavaScript stoppar allt SPAM
För drygt en och en halv vecka sedan tröttnade jag på alla skräpkommentarer som strömmande in på bloggen och trots att Akismet (ett skräppostfilter i WordPress) fångade upp 99,99% av skiten, så var jag själv tvungen att klicka ett par gånger för att radera skräpet.
Jag skrev sålunda ett enkelt JavaScript för att komma ifrån problemet helt och hållet och det har fungerat till 100%.
Inte en enda skräppostkommentar har letat sig in i bloggen och jag tänker inte ens på att kolla om Akismet har fångat upp några längre.
Att dagens SPAM-program blivit mer avancerade råder det absolut ingen tvekan om och det insåg jag själv efter att ha skrivit en första version av mitt JavaScript. Programmen förstod helt enkelt att det var ett skräppostskydd, men den ”räknade” även ut hur det fungerade och kunde därför ”kringgå” det.
Efter en enkel modifiering, så kan inte programmen längre räkna ut lösningen automatiskt och jag hoppas slippa radera skräpkommentarer under en lång tid framöver.
Uppdatering 2013-09-22
Och för den om är intresserad, så följer den enkla lösningen här nedan och den fungerar endast fram till nästa version av WordPress, som riskerar att skriva över comments.php som du har ändrat i. Det kan sålunda vara värt att kopiera koden som ska in i den filen, så du enkelt kan klistra in den efter en uppdatering av WordPress.
Börja med att lägga till ett textfält i filen ”comments.php” som bör ligga i rot-katalogen för ditt tema.
<div><b>Skriv ”tretton” i sifferform:</b> <input type=”text” name=”test” id=”test” value=”” tabindex=”5″ style=”width:50px;” /></div>
Jag kräver att fältet fylls i och det åstadkommer jag med ett JavaScript som verifierar att fältet är ifyllt.
Leta upp raden som innehåller början av formuläret. Den bör se ut ungefär som följer:
<form action=”http://www.din-domän.se/wp-comments-post.php” method=”post” id=”commentform”>
Lägg till ”onSubmit=”return Verify();” i slutet, precis innan ”>”-tecknet.
Den modifierade raden ska se ut som följer:
<form action=”http://www.din-domän.se/wp-comments-post.php” method=”post” id=”commentform” onSubmit=”return Verify();”>
onSubmit anropas när användaren klickar på knappen som skickar formuläret och i det här fallet anropas funktionen ”Verify()” som måste returnera ”true” för att formuläret ska skickas.
Lägg in följande JavaScript överst i filen ”comments.php”:
<script type=”text/javascript”>
function Verify(){
if(document.forms[’commentform’][’test’].value == ””){
alert(”Du måste ange värdet för tretton i fältet.”);
document.forms[’commentform’][’test’].focus();
return false;
}
return true;
}
</script>
Spara filen och öppna därefter ”wp-comments-post.php” som ligger i rotkatalogen.
Lägg till följande kod
if(!is_user_logged_in()){
if($_REQUEST['test'] <> "13"){
exit;
}
}
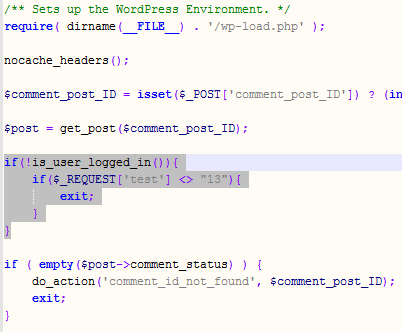
enligt bilden nedan:

Lägg till verifieringskoden i wp-comments-post.php
Spara och du är klar.
Den första raden,
if(!is_user_logged_in()){
kollar om användaren är inloggad. Om användaren inte är inloggad, så körs resterande rader.
På nästa rad kontrolleras om fältet ”test” innehåller värdet ”13” och gör det inte det, så avslutas all annan exekvering.
Om det är en riktigt människa som skrivit in fel värde, så hamnar hon på en blank sida och måste backa tillbaka för att försöka igen. En SPAM-bot tror förhoppningsvis att den lyckats med sitt jobb och fortsätter till en annan sida.
Anledningen till varför jag kontrollerar huruvida användaren är inloggad eller ej är för att det ska fungera att posta en kommentar från admingränssnittet i WordPress. Skulle inte raden finnas med, så skulle det inte fungera att svara på kommentarer från admingränssnittet eftersom textfältet ”test” och dess värde ”13” inte skickas med från den sidan och att lägga till dessa funktioner skulle innebära ännu mer redigerande i WordPress egna filer, som dessutom skrivs riskerar att bli överskrivna vid nästa uppdatering av WordPress.

Vad var lösningen? Visa gärna lite kod. 🙂
Ja tack det hade varit lysande med lite kod?
Ska fixa det till helgen 🙂
Nu finns en beskrivning för hur jag gjort för att slippa skräpkommentarer. Hoppas den är begriplig.