Skapa responsiv layout med Adobe Edge Reflow

Skapa responsiva layouter med Adobe’s Edge Reflow
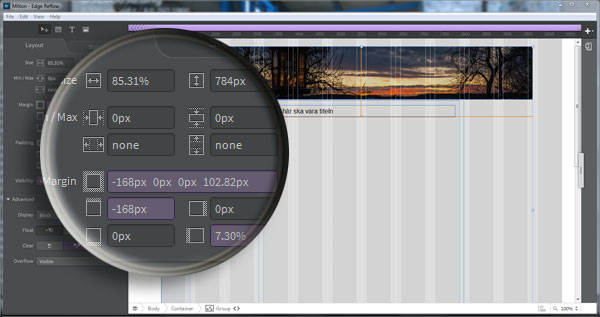
Adobe har släppt en förhandsversion av Edge Reflow, som är ett program där du ska kunna skapa responsiva layouter.
Håller du på med hemsidor av något slag, så är det här med responsiv layout högaktuellt eftersom det tillåter en layout att anpassa sig efter läsarens enhet, alltså efter storleken på användarens skärm.
Använder du exempelvis WordPress, så kanske du har installerat något plugin som visar en mobilanpassad sida för besökare med smarta telefoner, men i bästa fall har du kanske redan ett responsivt tema installerat.
Själv har jag inget responsivt tema och jag har inte ens ett plugin för att visa en mobilanpassad sida för besökare med mobiler. Däremot försöker jag lära mig mer om CSS för att sedan skapa ett eget tema, helt efter eget tycke, men jag har insett att jag måste göra layouten responsiv och helt ärligt, så tröttnade jag lite när jag insåg hur mycket extra kod det skulle innebära.
Med Adobe’s Edge Reflow, så tändes gnistan på nytt och jag ser fram emot den färdiga versionen.
Du kan ladda ner Edge Reflow Preview helt gratis från http://html.adobe.com/edge/reflow/